

Overview
This was a passion project for me that I want to make into reality in the near future. As an Entrepreneur, I am always thinking about real life problems that can be solved and one that I thought of was the problem when going out with friends and splitting the bill. What I will go through is how I digitalized a waiters experience when they would take people's orders.
I made this app as a learning project and to see if I could challenge myself. I did wish I had others to work on it, but it was still a fun and learning experience.
My plan was to make splitting the bill among friends much easier. And to make it easy for waiters to take orders and to charge for the bill!
Duration
My Role
Team
Tools
My Design Process
User Audience
The user audience of this side of the project was waiters since they are the ones who are going to be taking orders from customers.
My roles and responsibilities
My role and responsibilities in this project was to do the User Research, create user flows, sketch ideas, make the hi-fidelity prototype and conduct Usability testing.
Project Scope and Constraints
The scope of this project was two months. Four weeks I did the field research where I went out to restaurants, the other four weeks I designed the section and conducted usability testing.
Some constraints that I had were conducting User Research and Usability testing because I had to manually go out to restaurants and ask to see if they would take part of the usability testing and user research.
Research
I was able to conduct user research by using google forms and asking online and friends about how they split their bills when eating with friends. I also did field research and studied how waiters take orders because this was a crucial part to the app were waiters take orders through the application so that the bill can be split or paid individual by the people eating together.
The key findings here were that most of the time they used credit/debit cards or just cash.
I also able to see the process of how restaurants work, how waiters take their orders and how the restaurant work as a team in general.
I had to design something that let waiters make quick decisions to adding and removing something from a persons order when they were taking their order at their table.
I noticed that most restaurants also had the same flow for taking orders so I had to design something that was similar to that flow.
User flow
This is the userflow for waiters taking orders.
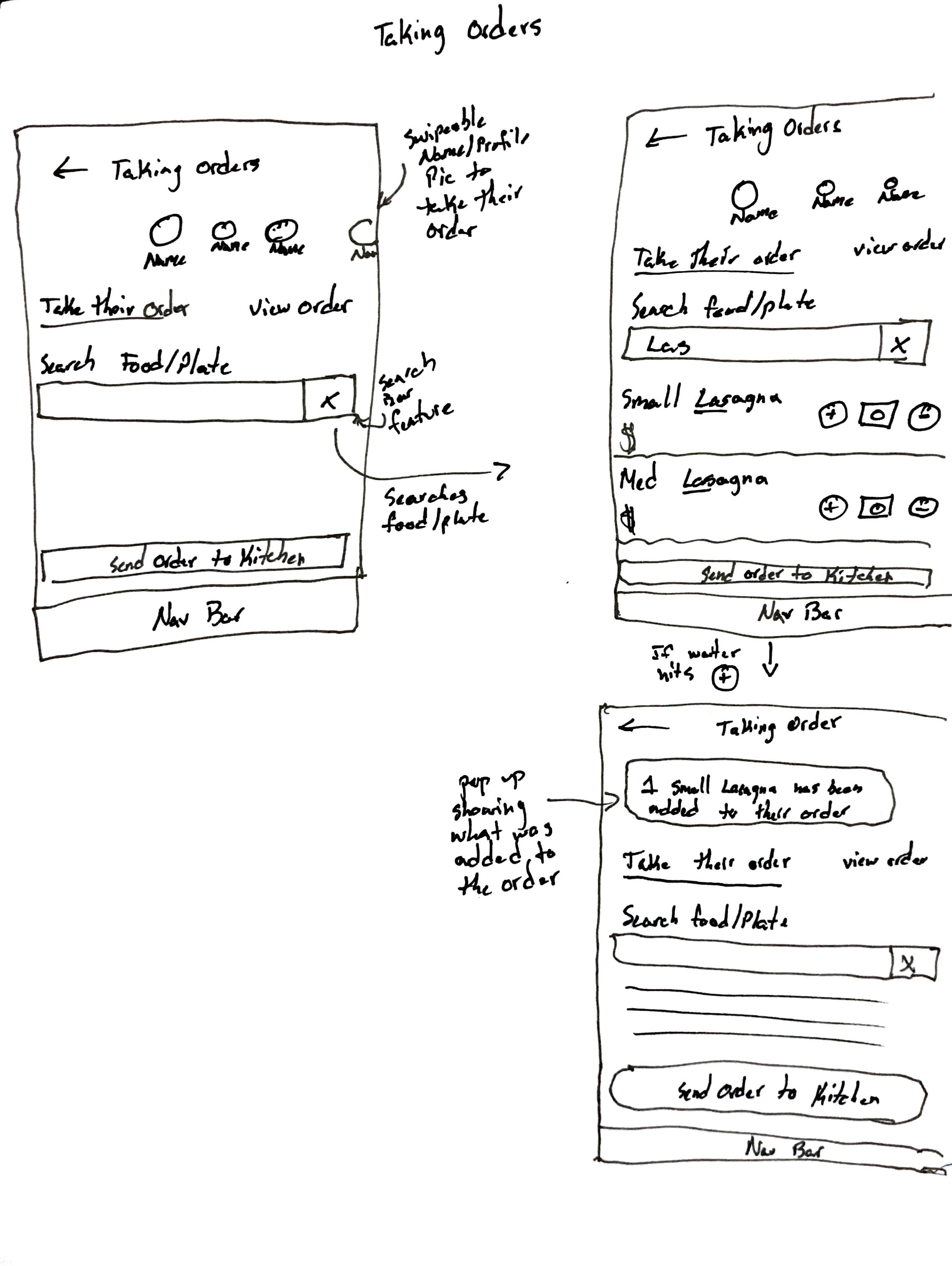
Sketches

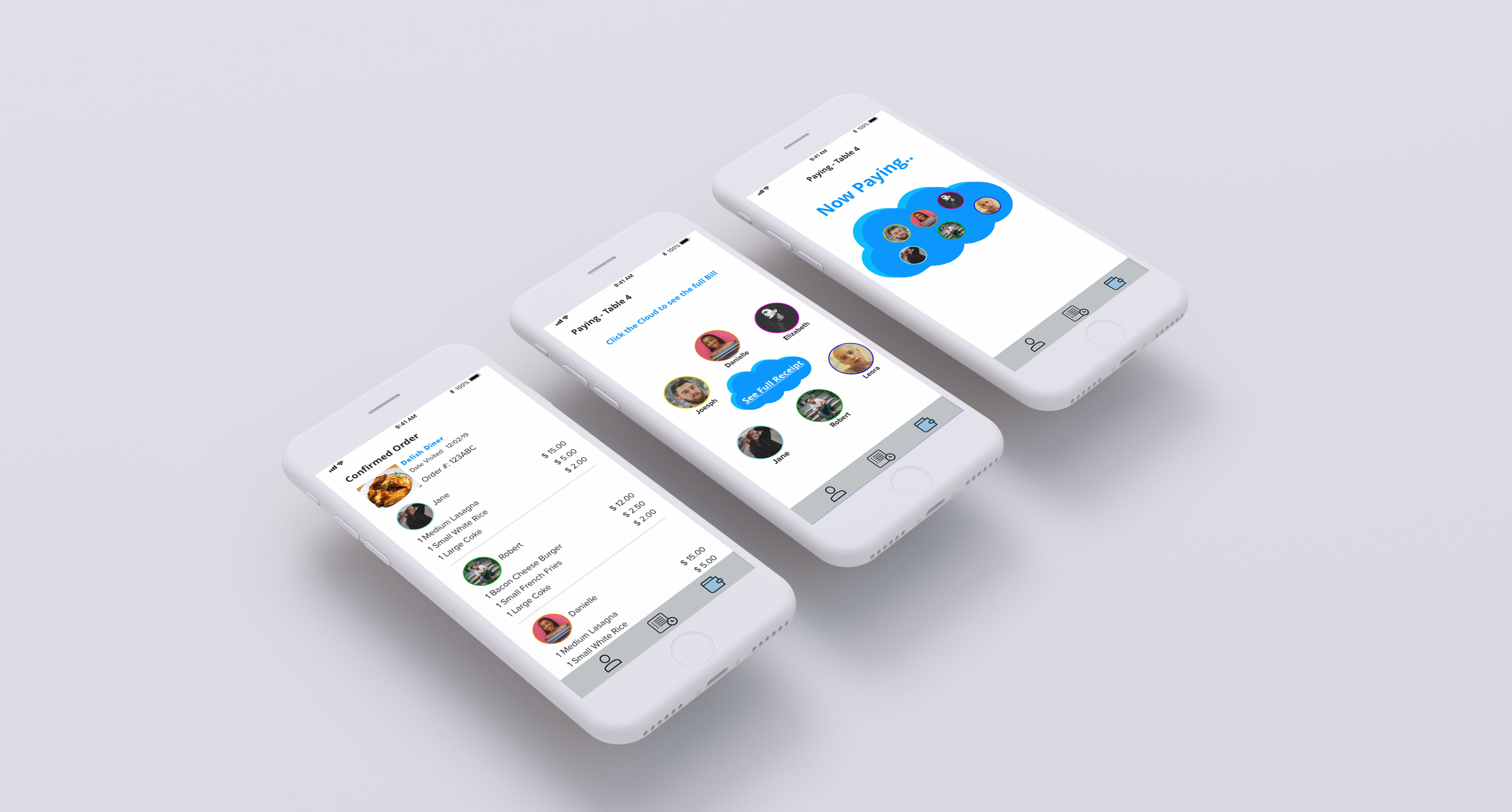
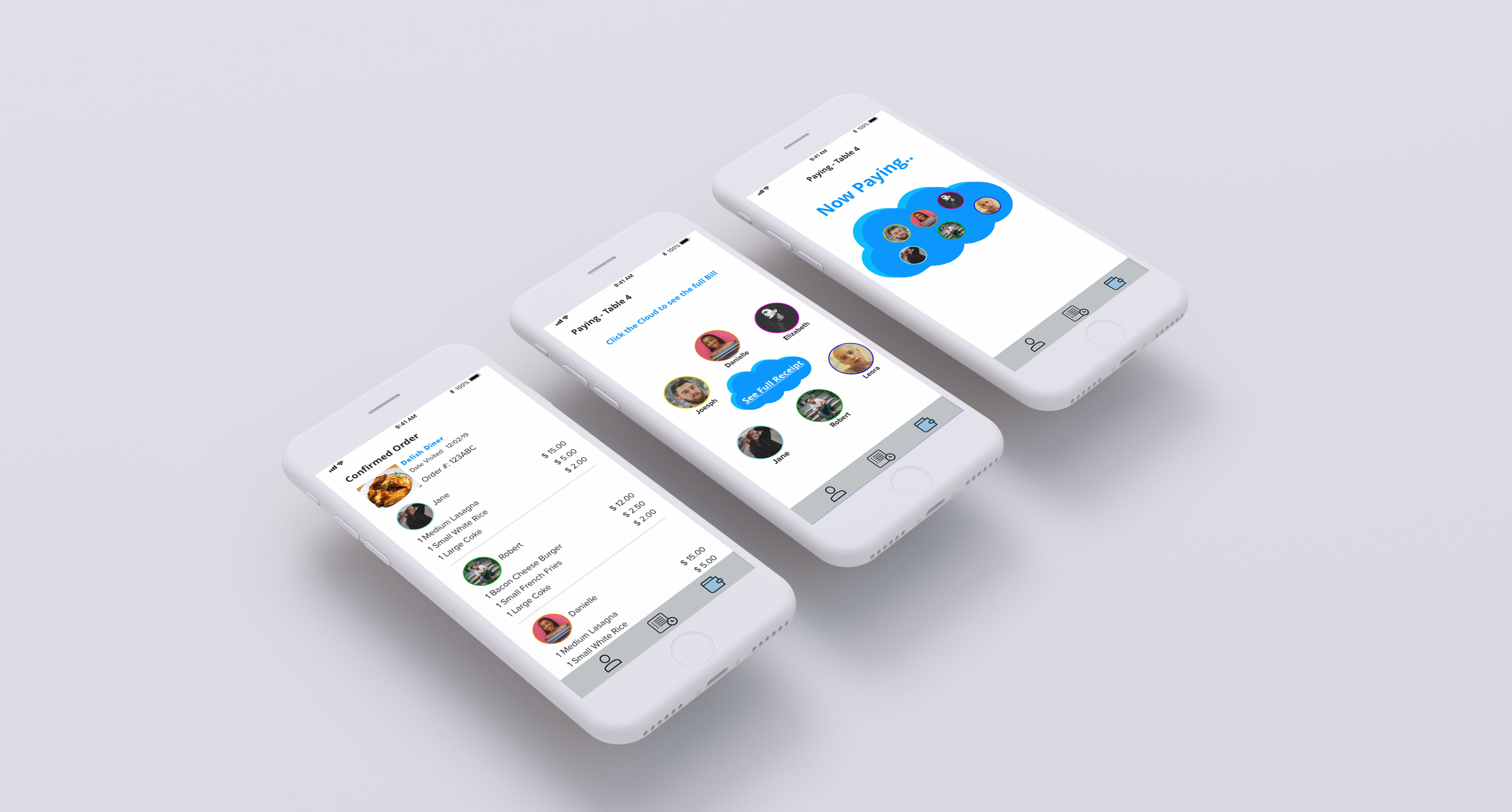
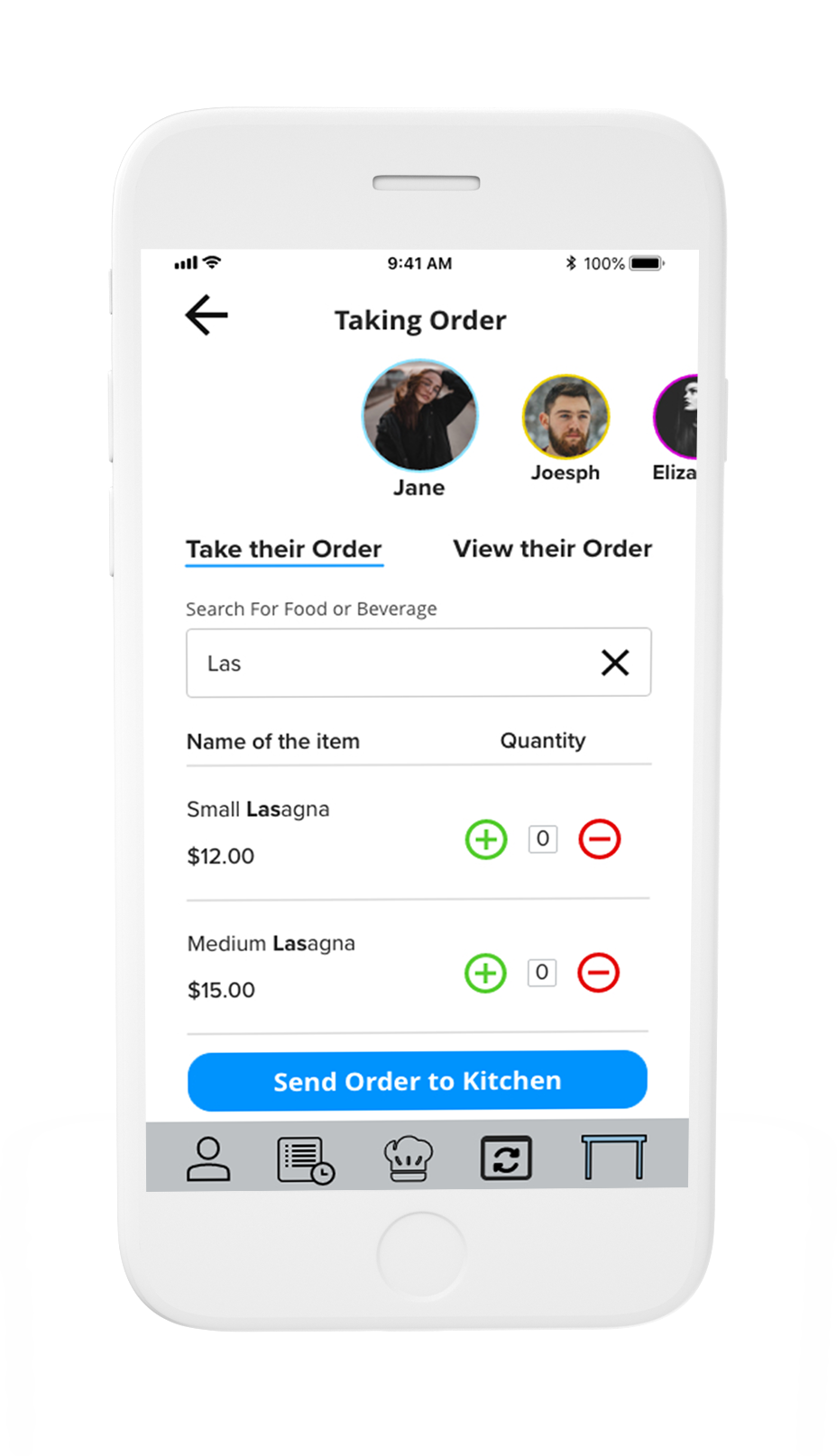
Final Design

With the design, I knew ONE thing. It has to be quick taking orders!
I added a swipe function that lets the waiter swipe from left and right to take everyone's order. This was the best solution because if it was clickable instead. The waiter would always have to hit back just to take another order, and the swiping saved more time then that!
I also added a search function that would be the digitalized way of writing an order on paper. This made it so that they would only type in a few letters and all choices of food that would equal the letter would show up and then the waiter would click to add that person's order.
Usability Testing
I was able to test out the app with 5 waiters from all the of restaurants I went to do user research at and they all agreed that the swipe function was the best part of taking the order but that also the search function really helped with taking the orders.
One waiter also said that this process was very similar to the process that they used and that this was essentially a "digitalized" version of their process.
Results and Learnings
The results were that it was really simple and east to use, 100% of the waiters were able to complete their user task that I asked for which was to take orders.
What I learned was that its really difficult to work alone in a project that was this complex because of how I had to try and come up with a new concept digitally that was not invented/designed but I was motivated to complete the challenge!
View Next Project

Music App
Music Streaming Service | November - December 2019
Creating a Music App that is tailored to every individual.
View Case Study